Jquery Kalender Feinste Großartigkeit Bewertungsübersicht Unglaublich
jQuery Kalender: Feinste Großartigkeit – Bewertungsübersicht und Unglaubliche Möglichkeiten
Verwandte Artikel: jQuery Kalender: Feinste Großartigkeit – Bewertungsübersicht und Unglaubliche Möglichkeiten
Einführung
Mit großer Freude werden wir uns mit das faszinierende Thema rund um jQuery Kalender: Feinste Großartigkeit – Bewertungsübersicht und Unglaubliche Möglichkeiten vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven bieten.
Table of Content
jQuery Kalender: Feinste Großartigkeit – Bewertungsübersicht und Unglaubliche Möglichkeiten

jQuery, die omnipräsente JavaScript-Bibliothek, hat die Webentwicklung revolutioniert. Ein Bereich, in dem jQuery seine Stärke besonders eindrucksvoll unter Beweis stellt, ist die Implementierung von Kalendern. Von schlichten Datums-Pickern bis hin zu komplexen, interaktiven Ereignisplanern – jQuery-Kalender bieten eine beeindruckende Bandbreite an Funktionen und Möglichkeiten, die die Benutzerfreundlichkeit von Webanwendungen deutlich steigern. Diese Übersicht beleuchtet die feinste Großartigkeit von jQuery-Kalendern, analysiert verschiedene Plugins und bewertet deren Stärken und Schwächen. Wir werden dabei auch auf unglaubliche Möglichkeiten eingehen, die diese Plugins bieten, die weit über die einfache Datumswahl hinausgehen.
Die Vorteile von jQuery-Kalendern:
Die Beliebtheit von jQuery-Kalendern basiert auf einer Reihe von überzeugenden Vorteilen:
- Einfache Integration: jQuery-Kalender-Plugins lassen sich in der Regel mit wenigen Zeilen Code in bestehende Webprojekte integrieren. Dies spart Entwicklungszeit und reduziert den Aufwand.
- Vielfältige Funktionen: Von der einfachen Datumswahl bis hin zu komplexen Funktionen wie Terminplanung, Ereignisanzeige und mehrsprachiger Unterstützung – die Möglichkeiten sind nahezu unbegrenzt.
- Anpassbarkeit: Die meisten jQuery-Kalender bieten umfangreiche Anpassungsmöglichkeiten. Stile, Farben, Formatierung und Funktionalität lassen sich an das Design der jeweiligen Website anpassen.
- Große Community und Support: Die große Community um jQuery herum sorgt für umfassenden Support und eine Fülle an Ressourcen, Tutorials und Beispielen. Probleme lassen sich schnell lösen und neue Funktionen entdecken.
- Cross-Browser-Kompatibilität: jQuery selbst ist für seine gute Cross-Browser-Kompatibilität bekannt, was sich auch auf die meisten jQuery-Kalender-Plugins überträgt.
Bewertung verschiedener jQuery Kalender-Plugins:
Der Markt bietet eine Vielzahl an jQuery Kalender-Plugins. Hier eine Auswahl mit Bewertung und Vergleich:
1. jQuery UI Datepicker:
Der jQuery UI Datepicker ist ein Klassiker und gehört zu den am weitesten verbreiteten Plugins. Er besticht durch seine einfache Bedienung und seine robuste Funktionalität.
- Stärken: Einfache Integration, gute Dokumentation, umfangreiche Anpassungsmöglichkeiten, zuverlässig und stabil.
- Schwächen: Das Design wirkt im Vergleich zu neueren Plugins etwas veraltet. Die Erweiterungsmöglichkeiten sind im Vergleich zu anderen Plugins etwas eingeschränkter.
2. FullCalendar:
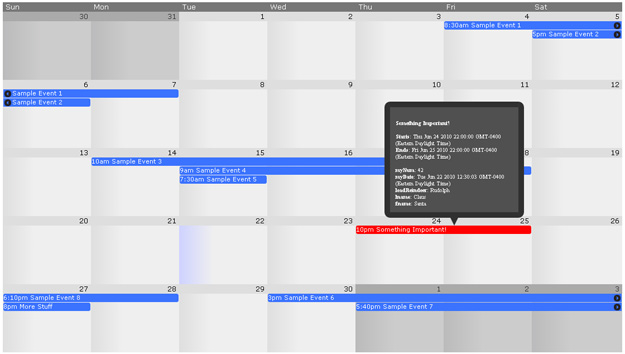
FullCalendar ist ein leistungsstarkes Plugin für die Darstellung und Verwaltung von Ereignissen. Es eignet sich ideal für Kalenderanwendungen mit komplexen Anforderungen.
- Stärken: Vielfältige Funktionen (Drag & Drop, Ereignisbearbeitung, verschiedene Ansichten), gute Performance, umfangreiche Anpassungsmöglichkeiten, erweiterbar durch Add-ons.
- Schwächen: Steilere Lernkurve als beim jQuery UI Datepicker, komplexere Konfiguration.
3. Bootstrap Datepicker:
Dieses Plugin integriert sich nahtlos in das Bootstrap-Framework und profitiert von dessen Design und Stilvorlagen.
- Stärken: Nahtlose Integration in Bootstrap-Projekte, modernes Design, einfache Bedienung.
- Schwächen: Weniger umfangreiche Funktionen als FullCalendar, Anpassungsmöglichkeiten sind an Bootstrap gebunden.
4. Pikaday:
Pikaday ist ein leichtgewichtiges und schnelles Kalender-Plugin, ideal für Projekte, bei denen Performance im Vordergrund steht.
- Stärken: Klein und schnell, einfache Integration, sauberer Code.
- Schwächen: Weniger Funktionen als die anderen Plugins, weniger Anpassungsmöglichkeiten.
Unglaubliche Möglichkeiten mit jQuery Kalendern:
jQuery-Kalender bieten weit mehr als nur die Auswahl eines Datums. Hier einige Beispiele für unglaubliche Möglichkeiten:
- Integration mit externen APIs: Verbinden Sie Ihren Kalender mit APIs wie Google Calendar oder anderen Terminplanungsdiensten, um Ereignisse zu synchronisieren und anzuzeigen.
- Dynamische Ereignisanzeige: Laden Sie Ereignisse dynamisch aus einer Datenbank oder einer API, um stets aktuelle Informationen anzuzeigen.
- Benutzerdefinierte Ereignisdarstellung: Gestalten Sie die Darstellung von Ereignissen individuell, z.B. mit Farben, Icons oder zusätzlichen Informationen.
- Wiederkehrende Ereignisse: Unterstützen Sie die Eingabe und Darstellung von wiederkehrenden Ereignissen (täglich, wöchentlich, monatlich, jährlich).
- Mehrsprachige Unterstützung: Bieten Sie Ihren Benutzern die Möglichkeit, den Kalender in verschiedenen Sprachen zu verwenden.
- Benutzerverwaltung: Integrieren Sie eine Benutzerverwaltung, um den Zugriff auf den Kalender zu steuern und verschiedene Benutzerrollen zu verwalten.
- Benachrichtigungen: Senden Sie Benachrichtigungen an Benutzer über anstehende Ereignisse, z.B. per E-Mail oder Push-Nachrichten.
- Integration mit anderen jQuery-Plugins: Kombinieren Sie den Kalender mit anderen jQuery-Plugins, um zusätzliche Funktionen hinzuzufügen, z.B. für die Kartenanzeige von Veranstaltungsorten.
- Responsive Design: Stellen Sie sicher, dass der Kalender auf verschiedenen Geräten (Desktop, Tablet, Smartphone) optimal angezeigt wird.
- Zugriffsbeschränkungen: Implementieren Sie Sicherheitsmechanismen, um den Zugriff auf sensible Daten zu schützen.
Fazit:
jQuery-Kalender bieten eine beeindruckende Bandbreite an Möglichkeiten, um die Benutzerfreundlichkeit von Webanwendungen zu verbessern. Von einfachen Datums-Pickern bis hin zu komplexen Ereignisplanern – die Auswahl an Plugins ist riesig. Die Wahl des richtigen Plugins hängt von den spezifischen Anforderungen des Projekts ab. Die hier vorgestellten Plugins bieten einen guten Überblick über die verfügbaren Optionen. Durch die Kombination von jQuery-Kalendern mit anderen Technologien und kreativem Einsatz lassen sich unglaubliche und innovative Lösungen für die Darstellung und Verwaltung von Terminen und Ereignissen schaffen, die die Benutzererfahrung deutlich bereichern. Die stetige Weiterentwicklung und die große Community garantieren auch zukünftig eine hohe Qualität und ein breites Spektrum an Funktionen für jQuery-Kalender. Mit der richtigen Auswahl und cleverem Einsatz kann man die feinste Großartigkeit dieser Technologie voll ausnutzen.








Abschluss
Daher hoffen wir, dass dieser Artikel wertvolle Einblicke in jQuery Kalender: Feinste Großartigkeit – Bewertungsübersicht und Unglaubliche Möglichkeiten bietet. Wir schätzen Ihre Aufmerksamkeit für unseren Artikel. Bis zum nächsten Artikel!